What is a Sitemap?
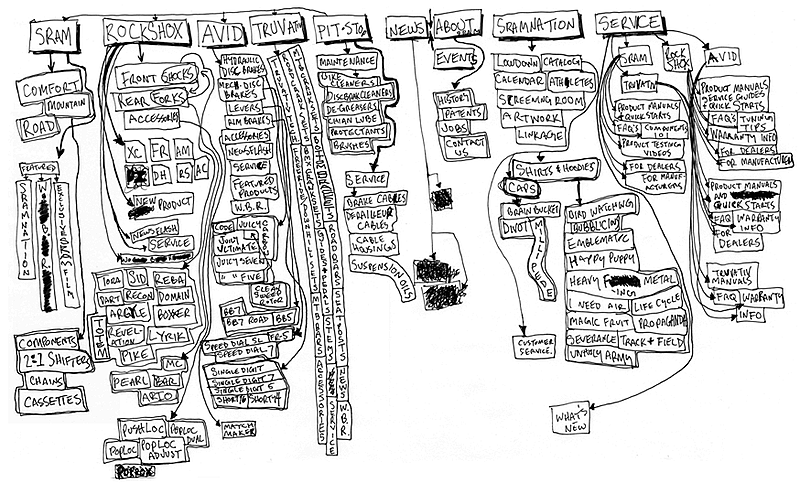
Visually speaking, a sitemap is typically represented by labeled boxes, guiding lines and arrows. On a deeper level, a sitemap is just that, a map. Just as it is important to know where you’re going before you embark on any trip, a sitemap provides a point of reference for you and your client or company. Constructing a sitemap will also ensure you haven't forgotten anything and won’t have to start the process over.
On the other side of the coin, a sitemap is not only blueprint, it is a destination. With the cooperation of your client or creative team, the two of you should be able to arrive at the agreed upon destination (the finished website) with minimal detours. It is common for the client and design team to revisit the sitemap several times throughout the duration of the project. A sitemap also provides a useful organizational tool when populating your website with content, as well as taking inventory of pages that need new content.
Benefits of Using a Sitemap:
- Ensures the client and creative team are on the same page
- Helps avoid duplicate content throughout the website
- Creates a game plan for design and build
- Eliminates surprises by both parties involved in the website design
- Lowers the chances of ‘scope creep’ on the design budget
- Enables you to identify and eliminate unnecessary pages from the navigation
Creating a Sitemap:
First, draw a box near the top middle of your canvas and entitle it “Home.” All other page blocks will live underneath the home block.
Second, determine your highest level pages in order of importance. These might include, but are not limited to: “About”, “Products”, “Blog/News”, “History”, “Resources”, “Contact”, and “Request for Quote”. Position these on the same level underneath the box representing your homepage. Draw guiding lines from your home page block and distribute them to each of your top level pages.
Next, identify what subpages will live under your top level pages. For instance, what categories of products does your company or the client’s company offer? These should all be included underneath the “Products” top level page. Subpages like “blogs” and “product sheets” might be included under the top level “Resources” page. Repeat these steps as necessary until all of your required pages are accounted for and illustrated with their own page blocks. It is also important to make mention of other elements that will appear on individual pages. These could be: forms, PDFs, galleries, portfolios, calculators, or other functional tools.
Finally, conclude your sitemap by incorporating any additional homepage elements. Does the website require a login field or search function? The footer should be illustrated with desired links to pages like “FAQ’s”, “Privacy Policy” and even a “Sitemap”.
Color coordinating the levels of your sitemap can aid in recognizing and understanding certain pages are of equal levels in the page hierarchy. A legend positioned at the top of your site map will illustrate this for your viewers.
A good goal to shoot for is that after completion, someone outside of your project should be able to view the sitemap and understand the page hierarchy and organization without much additional information and/or clarification.
Once the Sitemap is approved by the client, it is paramount that both client and firm stick to the plan. If either party diverts from the agreed upon destination, chances are very low that both of you will end up at the same place.
What if I Want to Add or Subtract From the Sitemap After Approval?
Your final version of the sitemap should be pretty solid. However, if you must make changes, a few tweaks here and there are permissible.

Tips:
- When it comes to website structure, less is more. The fewer steps your user has to take to get from a home or splash page to specific content the better!
- Complicated sitemap? Just imagine how your visitors will feel navigating all of your dropdown navigations and subcategories.
- Make sure pages are organized and labeled with the end user in mind.
- As the creative team, ensure the client takes an active role in the sitemap approval.
- As the client, make sure you understand the final version and are comfortable with the document.
Recommended Tools Used to Draw a Sitemap:
- Photoshop, Illustrator or other graphics programs
- Lucid Chart
- Slickplan
- WRITEMAPS
Get your Sitemap in Sync!
Ready to get started on your redesign or new website design? Our experienced team of UX designers and developers can assist you in designing and constructing a sitemap and website that is functional, user-friendly, and aesthetically pleasing.
To get more information on our design and development services, please call 866-387-7962 (or in the Charlotte, NC area, 704-454-2866) to speak with an account representative or visit our website to get started!